ブログやサイトアフィリエイトにおけるデザインの重要性

ブログやサイトアフィリエイトを実践していると
必ず壁にぶち当たるものにデザインスキルがあります
業界の中にはブログやサイトにデザインを施さなくても
稼げると言われている方もたくさんいらっしゃいます。
ただデザインがあるのと、ないのではユーザーの反応が
圧倒的に違いますので画像加工スキルは必要になります
最初のフォーストビューで見込み客が訪問するのか?訪問しないのか?は
3秒以内で次のアクションが決まるので、直ぐに閉じられるようなブログやサイトだと、
自作自演の外的SEO対策で仮に検索の上位にあがっていても、
グーグルの相対評価で一気に下げられる可能性が非常に高くなります
そうなってしまうと、これまで懸命に稼ぐ為にがんばってきた外的SEO対策が
水の泡になりますよね?そういう部分に力を入れていくよりも、
初心者の方はデザインの質を上げて内的SEO対策の方を重視して
地道にコツコツと取り組まれた方が、将来性はあると僕は思います。
最近ではアフィリエイト画像配布サイトも
無料で出てきましたのでオススメです!
デザインについて別にウェブデザイナーの様なプロになる必要はありません
無料で扱う事ができるデザインソフト・GIMPがありますのでこれで覚えましょう!
写真やイラストの加工について30動画に分けてまとめています
メルぞうの方で第14回のe-book大賞を受賞させてもらいましたので
きっとお役にたてるのではないかと思います(リサイズツールも付いています)

余談になりましたが、アフィリエイターとして最低限の画像編集・加工スキルを
これからの為にあなたが身に付けておけば、LPの制作やバナー作成ぐらいなら
デザイナーさんに依頼する外注費も削減できるのでオススメしておきます
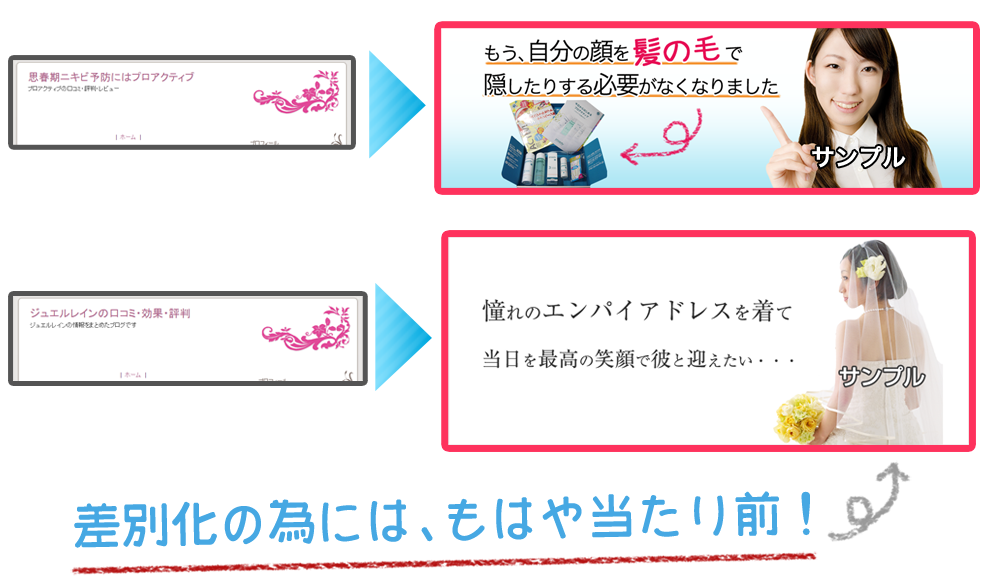
ライバルと差別化をする為にも「写真や画像の加工スキル」は必要

特に、最初に目が留まるヘッダー画像の部分は冒頭でもお伝えしましたが
見込み客の次の行動が決まってきますので大事にしてくださいね!
ヘッダーはもちろん大事ですし、記事の中にも画像を入れた方がいいですが
初心者さんに覚えておいてほしいのが、自分のイメージで作るのではなくてですね
見込み客となるターゲットに対して、どういう画像を使ってあげれば喜ばれるか?
反応があがるだろうか?を考えることです。自分の感覚ではなく相手にとってになります
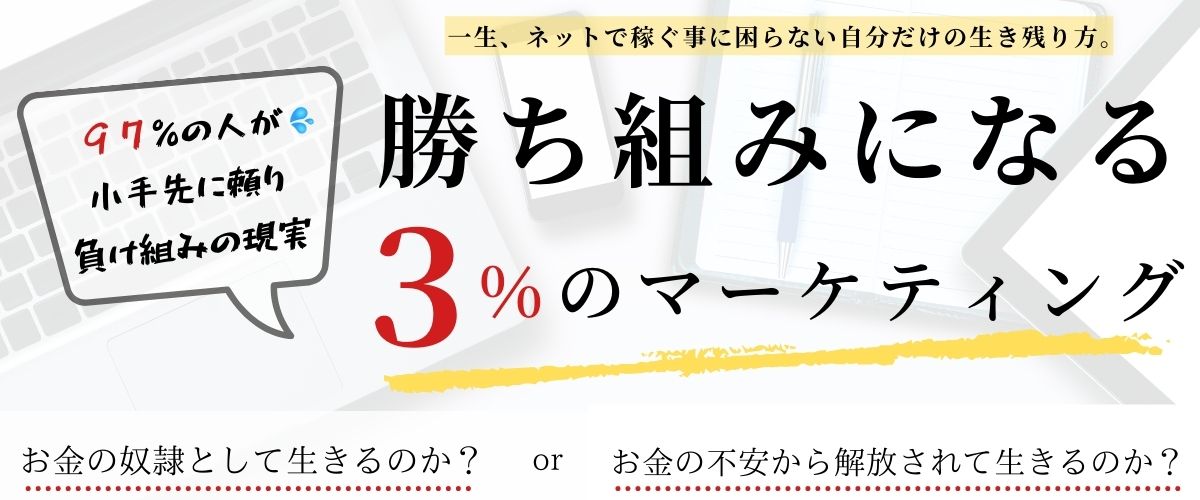
そして、もっと重要なのがヘッダーの画像に入れるキャッチコピーですね!
このキャッチコピーを変えるだけで反応が大きく変わりますからね!
逆に入れずに画像だけで伝えた方がいい時もあります
それらを踏まえると、いかにブログやサイトに対してデザインを取り入れた方がいいのか?
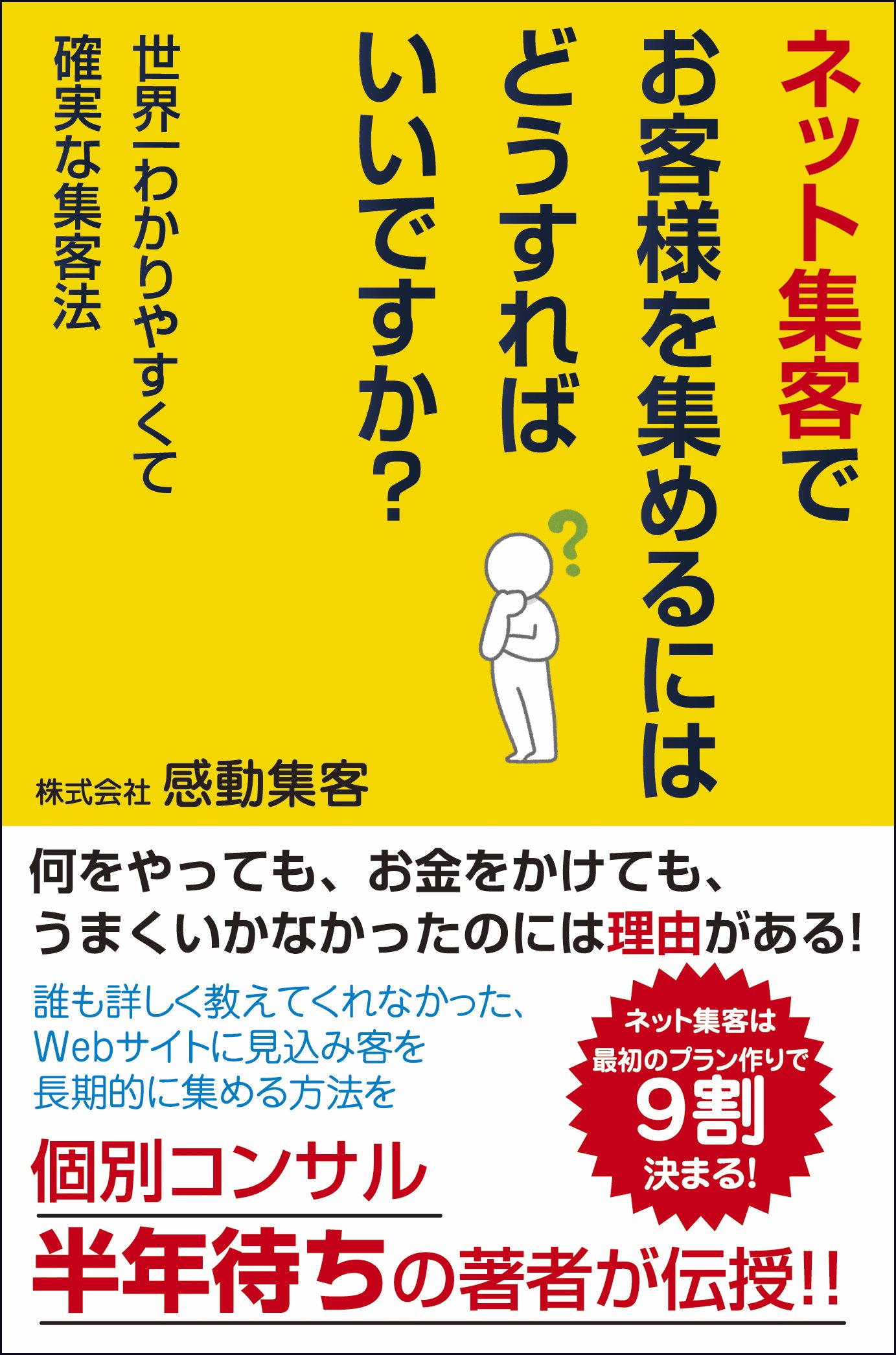
きっと初心者さんでもご理解頂けると思います。下記ぐらいのデザインならGIMPで充分できます
アフィリエイトはデザインのことを知らなくても、地道にやっていけばそれなりの結果は出ます
僕も昔は、そこそこ結果が出るのでデザインにこだわりがあまりありませんでした
ただ、画像加工スキルが出来る人と出来ない人がファーストビューだけの勝負をしたら・・
デザインがある方に軍配はあがります。覚えたいけど時間が・・という気持ちは分かりますが
週1でもデザインの勉強をしてみたらいいと思うんです。
そもそもアフィリエイターなのですからウェブデザインのプロになる必要はありません
だけど、画像加工スキルは絶対に出来た方がいいです。
色々と作業していると、写真を使ってこんな風に表現したいなと思うことって
日頃から結構あるんじゃないかな?と思うのですがどうです?
自己満足だけのデザインではダメなんですが、こんな雰囲気を出して相手に伝えられたらの部分を
相手の為に画像スキルを身に付ければ伝えることができますもの
もちろん、ライティングの方が何倍も大事ではありますが、ライティングでは補えない部分を
デザインで補間というか、ちょっと難しい話になりますけどキャッチコピーを入れずに写真だけで
相手にイメージさせた方がいい時もあるしキャッチだけの方がいい時もあります。
これは、実際にABテストを繰り返してみないと分かりません。
自分の経験からも強くいえますが、GIMPをはじめ、フォトショップなどは
少しずつでもいいので自分で扱えた方が吉です。幅も広がりますからね!
~豆知識~ 色相の効果について
色相には、「温度」と「距離」の違いを生む効果があります。
赤やオレンジ、黄色といったいわゆる暖色系
(だんしょくけい)の色は温かい印象を与えます。
反対に、青、青緑、青紫といった青系の色は
寒色系(かんしょくけい)といって冷たいクールな印象になります。
これは感覚的にも分かりやすい効果ですね。
昔、学校で教わったような記憶が・・・
という方も多いのではないでしょうか。
それでは、次に距離の効果です。先ほどの暖色系と寒色系ですが、
これら2つは見た目上の距離の違いにも関係します。
温かい印象の暖色系は浮き出て見え、反対に冷たい印象の寒色系は
奥まって見えるという効果があります。
色相には、「温度」と「距離」の2つの効果があり、暖色系は温かく浮き出て見え、
寒色系は冷たく奥まって見えるというわけですね。
次は明度の効果について見ていきます。
明度には、「重さ」「硬さ」「大きさ」を左右する効果があります。
それぞれの効果を見てみると、
【重さ】 明るい色ほど軽くなり、暗い色ほど重たくなる。
【硬さ】 明るい色ほど柔らかく、暗い色ほど硬くなる。
【大きさ】 明るい色ほど膨張し、暗い色ほど収縮する。
明度の効果で一番知られているのは、「黒い服を着ると
スリムに見える」というやつですね。
このように色の効果を知っていると、サイトの配色だけでなく、
洋服のコーディネートにも活用できるようになります。
最後は、彩度の効果になります。
彩度には「テンション」と「インパクト」の2つの効果があります。
テンションというのは文字通り、「あの人テンション高いなぁ」のテンションです・笑
彩度が高い色というのは、元気があって活発でテンションが高い印象を与えます。
逆に、彩度が低くなるとテンションも下がっていきます。
もう一つの効果、インパクトというのは、派手なのか、地味なのかの違いです。
彩度が高い色ほど派手な印象に、低いほど地味な印象になります。
確かに、洋服が派手な人って、テンションも高そうな印象ありますよね・笑
サイトもこれと同じように色の印象でイメージが決まってくるというわけです。
以上、色の3属性それぞれの効果についてお話させていただきました。
それでは、最後にサイトのイメージに合わせて、それぞれの属性を
どう調整したら良いのか一覧で見てみましょう。
【イメージと3属性の調整方法】
◆温かいイメージ → 暖色系を使う
◆クールなイメージ → 寒色系を使う
◆高級感を出したい → 明度を下げる
◆柔らかい印象を与えたい → 明度を上げる
◆爽快な印象にしたい → 明度を上げる
◆堅い印象を与えたい → 明度を下げる
◆カジュアルな印象にしたい → 彩度を上げる
◆元気のあるイメージにしたい → 彩度を上げる
◆シックな感じにしたい → 彩度を下げる
◆落ち着いた印象にしたい → 彩度を下げる
◆派手な印象にしたい → 彩度を上げる
いかがでしょうか?こうやって一覧にしてみると、
いろいろ試してみたくなってきませんか。
例えば、「カジュアルで柔らかい印象」であれば、明度を上げて、
彩度も上げるみたいに複数を組み合わせることもできますね。
色の3属性の効果を、一番実感できるのは写真の加工です。
上記の方法を使うと同じ1枚の写真でも、
印象をガラッと変えることができますよ。
サイトに写真の素材を使用するときは、イメージに合わせて
3属性を調整すると、よりイメージに合った印象を与えることができます。